
이번에 회사에서 IPad를 받게되었는데, vscode를 설치할 수 없어서 찾다가 code-server라는 걸 발견하게 되어,
글을 작성합니다.
이 글은 AWS Cloudformation으로 VPC, Subnet, EC2, InternetGateway를 자동으로 구축합니다.
소프트웨어는 code-server를 사용했습니다.(https://github.com/cdr/code-server)
GitHub - cdr/code-server: VS Code in the browser
VS Code in the browser. Contribute to cdr/code-server development by creating an account on GitHub.
github.com
※ 제가 설명드린 순서대로 안하면 nginx에 도메인 등록이 꼬이거나 할 수 있습니다. 그렇게 되면 귀찮아지니...
만약 꼬이거나 잘 안되면 처음부터 다시 시작하길 추천드립니다. (cloudformation 스택 삭제만 하면 다 지워집니다.)
1. 준비물
1. AWS 계정 (모두 프리티어로 구성되며, 요금은 안나갑니다. 물론... 계정이 1년지나면 나갑니다...)
2. Domain (HTTPS를 사용하려면 기본적으로 Domain validation이 이뤄져야 하기 때문에 필요합니다.)
- 추가로 설명하자면, IPad에서 해당 vscode 서버로 접속하려면 Https로 들어가야 합니다. 또한 code-server에서도 Https(SSL)을 사용하지 않으면 기본적으로 외부 접속은 막도록 만들었다고 합니다. (https://coder.com/docs/code-server/latest/guide#expose-code-server)
3. SSH Key (https://ap-northeast-2.console.aws.amazon.com/ec2/v2/home?region=ap-northeast-2#KeyPairs:)
- EC2에 들어갈 SSH Key를 미리 만들어 놓습니다. "웹콘솔상으로 EC2 -> 네트워크 및 보안 -> 키 페어" 에서 생성 가능합니다.
2. 도메인 구매
저는 google에서 도메인을 구입했습니다. 굳이 google이 아니더라고 도메인을 파는 대행업체는 많으니 편하신곳으로 구매하시기 바랍니다. https://domains.google/ 여기 링크에서 구매 가능하며 저는 gorani.dev 라는 도메인 이름을 1년에 12$ (한화 ₩14,000) 을 주고 구매했습니다.

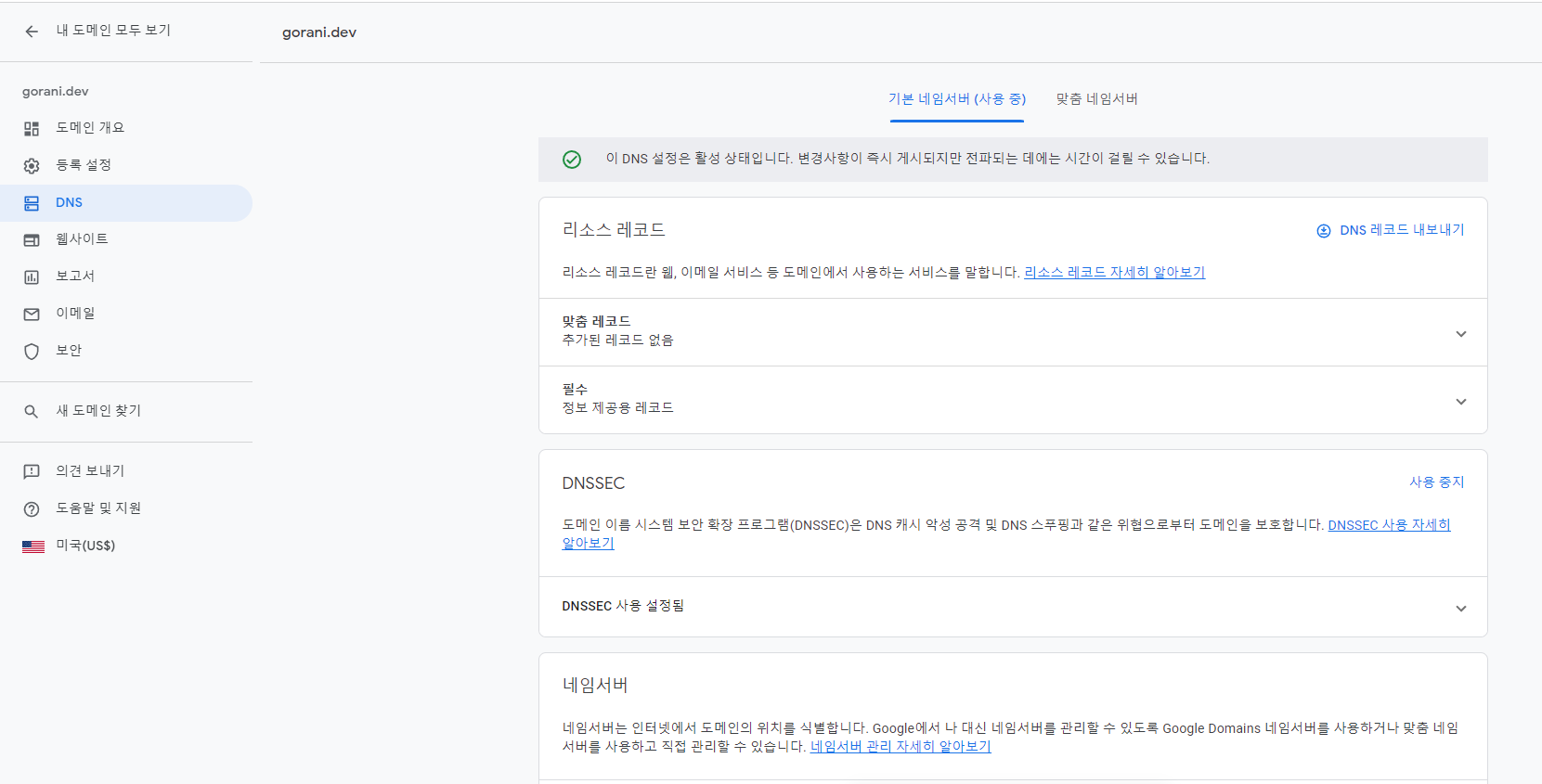
구매를 완료했으면 구글에서 위와 같이 도매인을 관리할 수 있습니다.
3. AWS Cloudformation 배포
code는 제 git에 있으니 받아서 사용하시기 바랍니다.
Cli : $ git clone https://github.com/dnfwlq8054/vscode-server-cfn.git
Link : https://github.com/dnfwlq8054/vscode-server-cfn
GitHub - dnfwlq8054/vscode-server-cfn
Contribute to dnfwlq8054/vscode-server-cfn development by creating an account on GitHub.
github.com
Architecture

1. 스택 생성

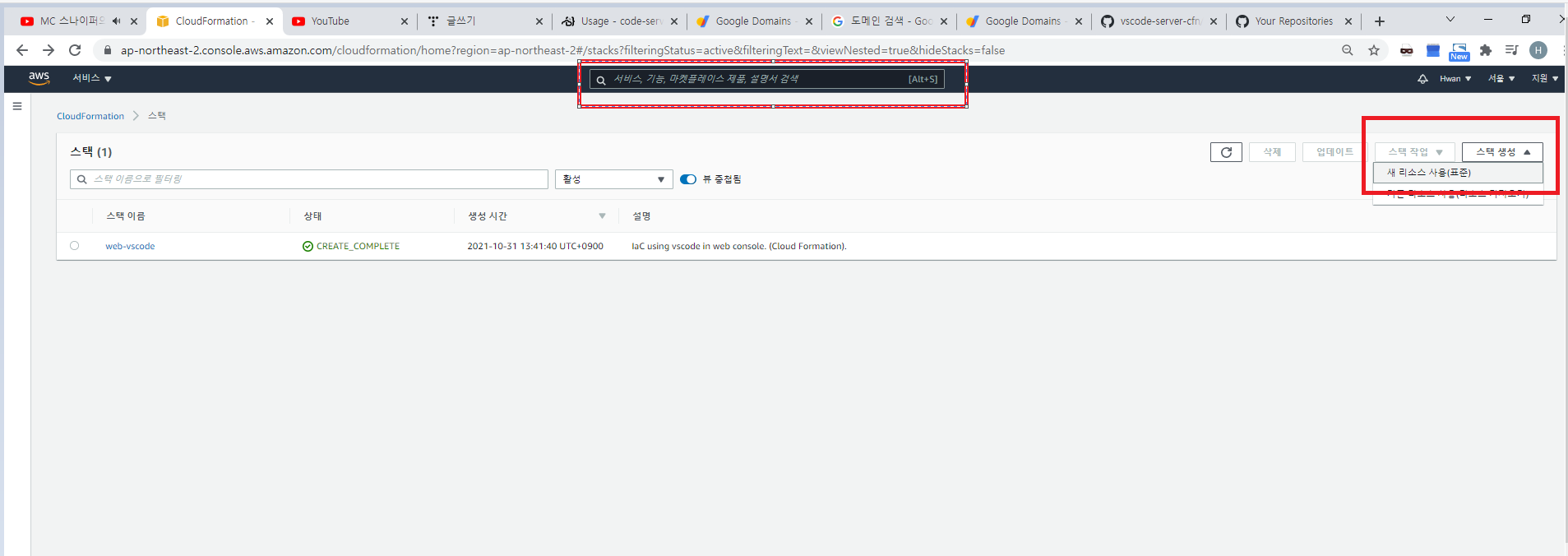
AWS에 로그인 한 후 검색창에 "cloudformation" 입력해서 해당 페이지로 들어와 스택생성을 합니다.
2. 스택에 .yaml 파일 업로드

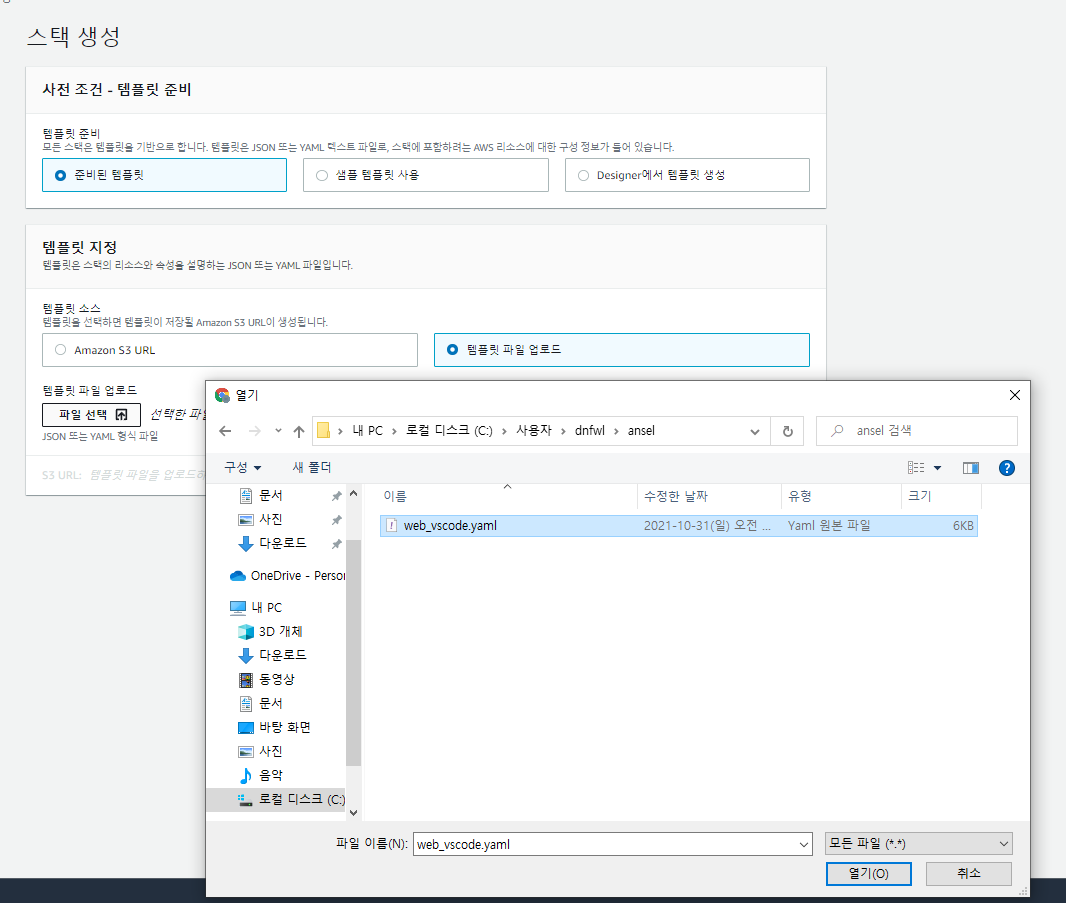
준비된 템플릿 -> 템플릿 파일 업로드 -> 파일선택을 누르신 후 git에서 받은 .yaml을 업로드 해줍니다.
3. Cloudformation 파라미터 값 설정

- 스택이름을 넣어주세요.
- WebVscodeDomainName에 구매하신 도매인 이름을 넣어주세요.
- WebVscodeEmail에 사용할 Email주소를 넣어주세요.
- WebVscodeSSHKeyName에 만드신 ssh key 이름을 넣어주세요.
다 넣으셨으면 다음을 계속 눌러서 생성하시면 됩니다.
4. DNS에 A레코드 입력하기
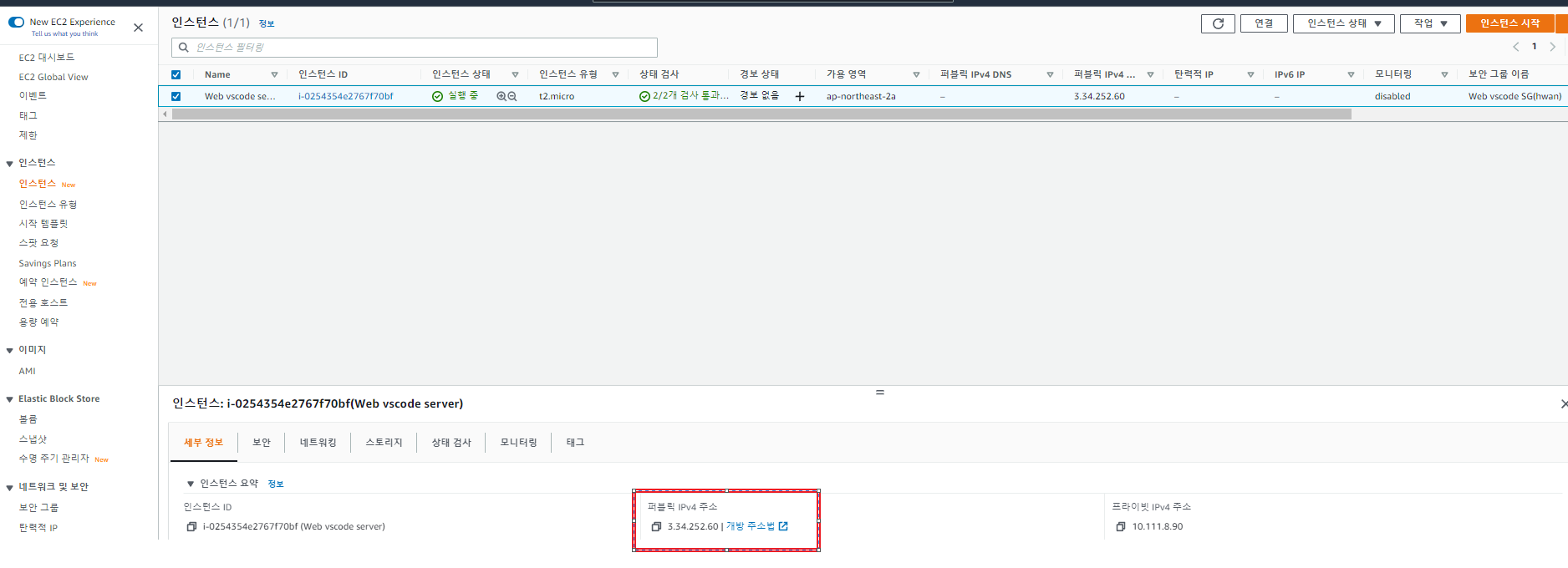
Cloudformation 배포가 모두 완료된 후 EC2 웹 콘솔로 들어갑니다.
EC2에 들어가면 퍼블릭 IPv4 주소가 있습니다. 해당 주소를 복사해서 DNS A레코드를 만들면 됩니다.


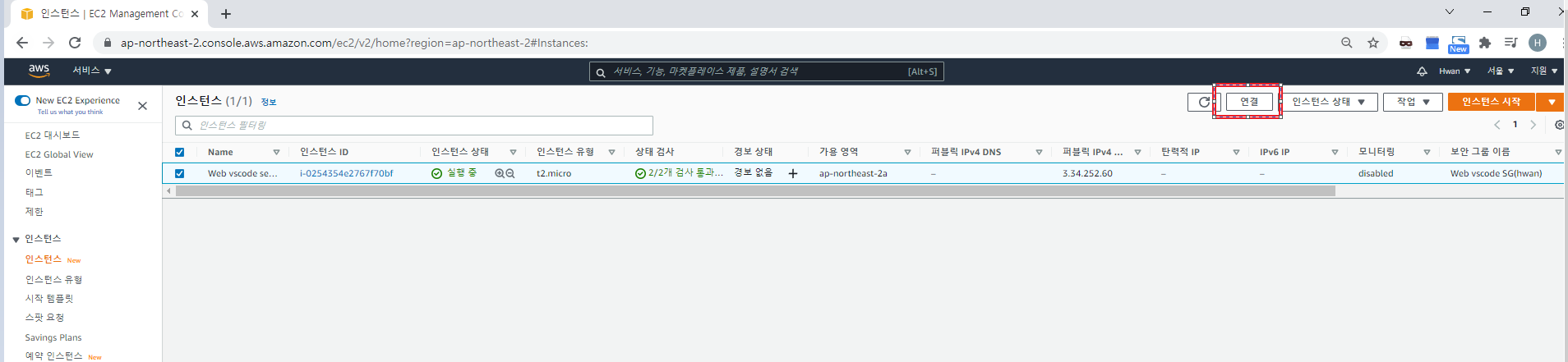
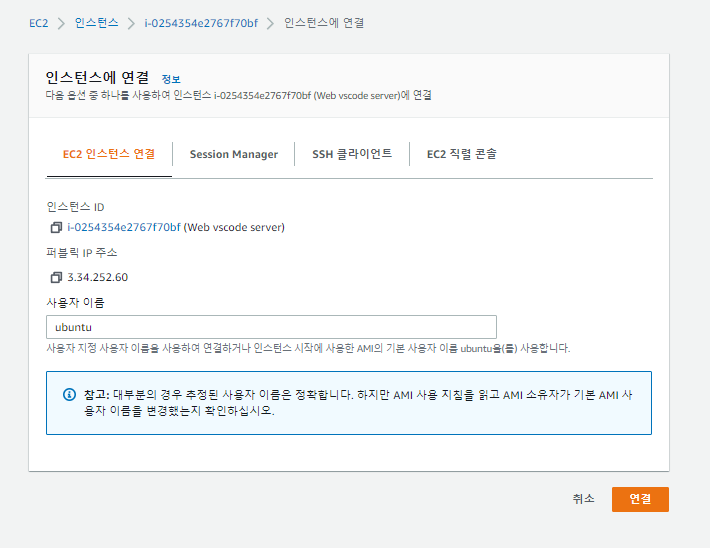
5. EC2 접속하기


연결로 들어가던지, 위에서 생성한 SSH Key를 가지고 ssh 접속을 하시면 됩니다.
(저는 ssh key로 접속하기 귀찮아서 그냥 저렇게 연결로 들어갑니다.)

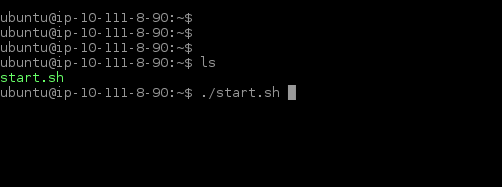
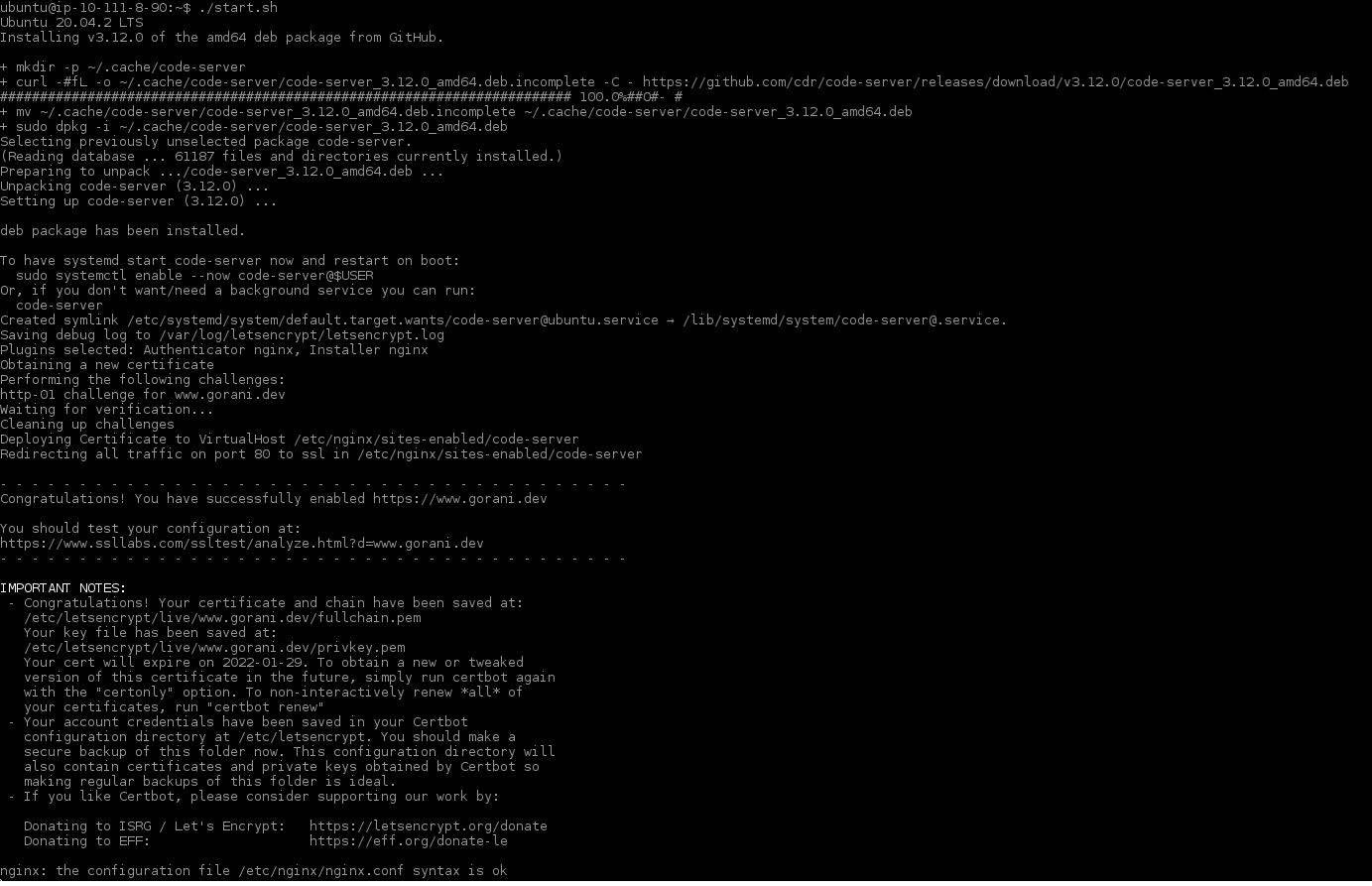
$ ls 를 입력하시면 ./start.sh 실행파일이 있을겁니다. 이걸 실행해주면 끝납니다.

실행이 정상적으로 되면 위와같이 나올겁니다.
6. 접속하기

등록한 도매인으로 접속하면 위와같이 패스워드 입력창이 나옵니다.
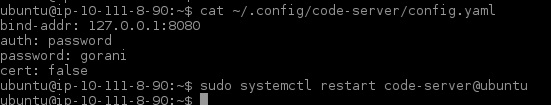
패스워드는 ~/.config/code-server/config.yaml 에 있습니다.
$ vim ~/.config/code-server/config.yaml

저기에 있는 패스워드를 복사해서 입력하시면 됩니다.
패스워드를 변경하고 싶으시다면 password 부분을 수정 후,
$ sudo systemctl restart code-server@ubuntu 해주시면 됩니다.


이러면 완료 된겁니다.
※ 추가로 주의할 사항이 있습니다.
가끔 비밀번호를 올바르게 입력했는데, 무한 로그인창에 빠질때가 있습니다. (아마 code-server 버그로 생각됩니다.)
시간이 지나면 잘 접속 되는데, 혹시 모르니 IPad로 접속해 보시기 바랍니다.
저는 PC로는 무한 로그인에 빠졌었는데, IPad로 로그인하니 잘 들어가 졌습니다.
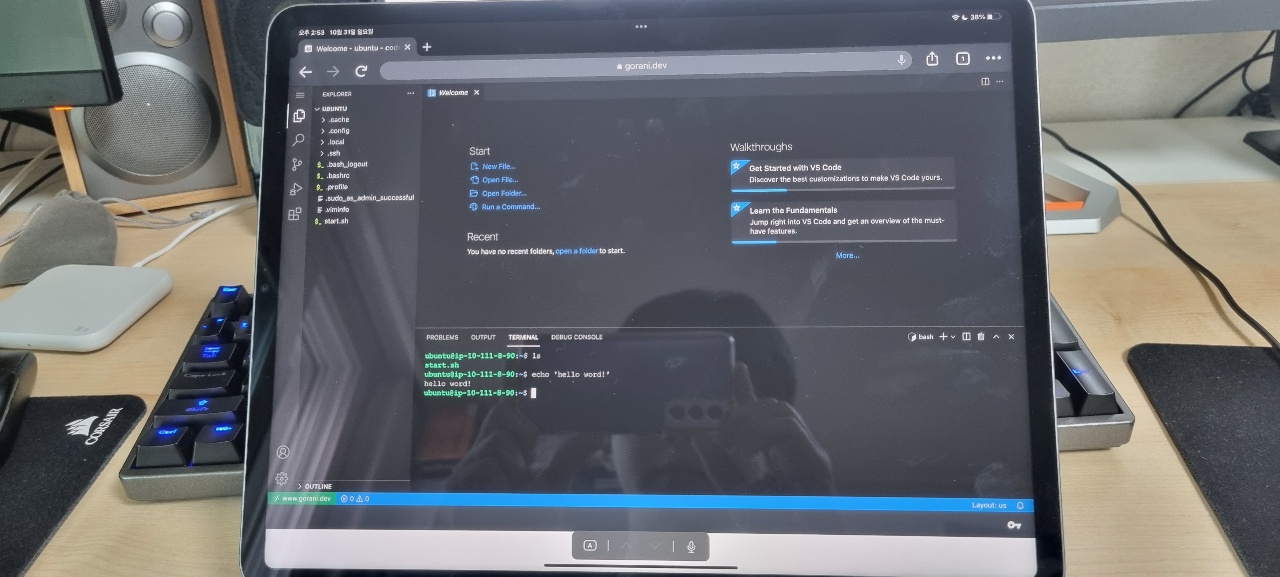
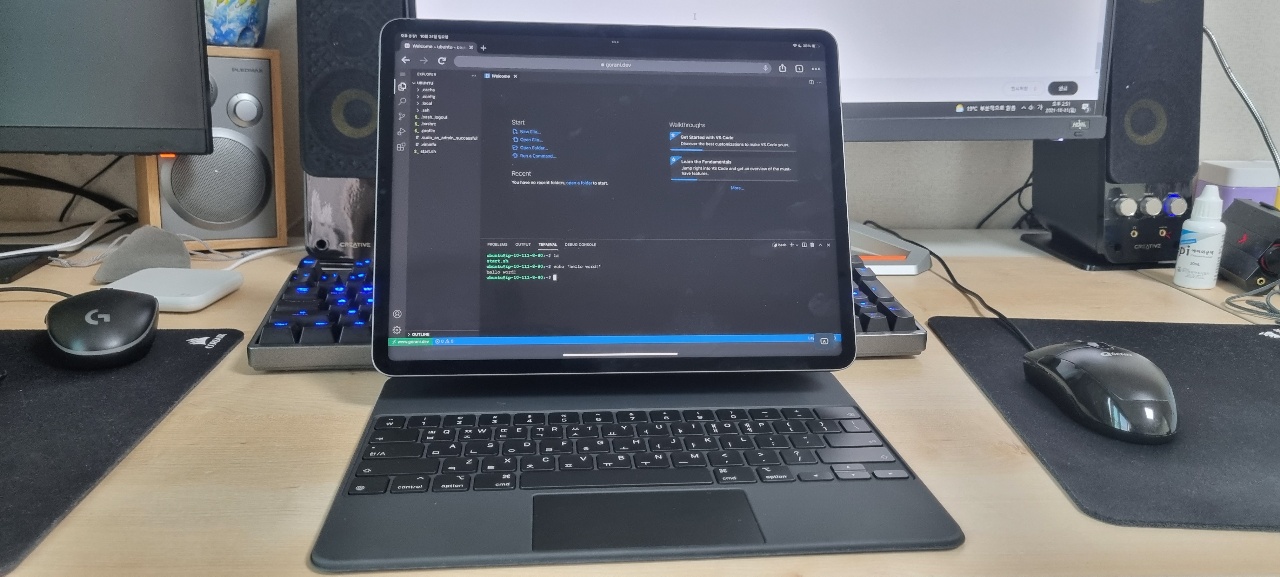
7. IPad 접속 확인

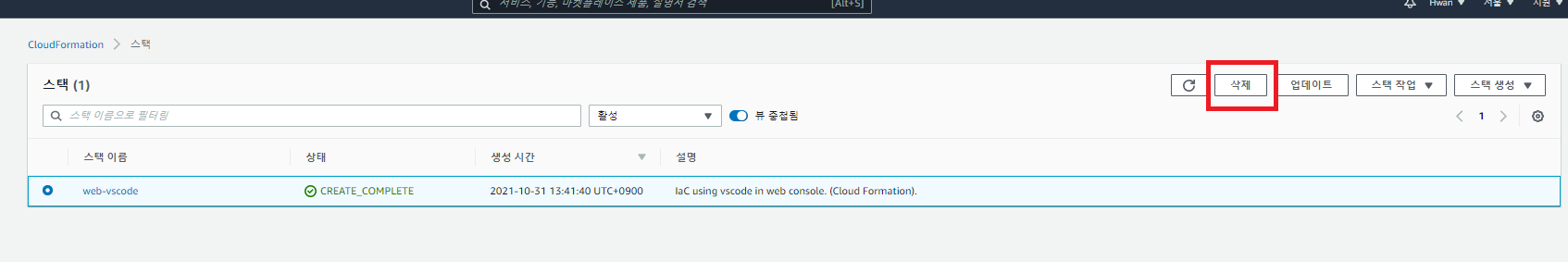
8. 구축환경 제거
cloudformation에 들어가서 만든 스택 삭제만 하면 모든 인프라 환경이 삭제됩니다.
IaC의 큰 장점 중 하나죠.

끝.
'프로그래밍 > AWS' 카테고리의 다른 글
| AWS Session manager 란? (설명 및 설정 방 (2) | 2023.05.06 |
|---|---|
| AWS EBS와 IOPS에 대한 설명. (5) | 2023.04.30 |
| AWS S3에 대한 설명 (0) | 2021.04.08 |
| AWS Lambda 설명 (0) | 2021.03.22 |
| AWS T2의 CPU 크레딧이란? (0) | 2021.03.22 |




댓글